Creative Application Documentation: Can You Recycle Me

|
Author: Chris Miceli |

|
Dated: 2019-01-03 |

|
Uploaded: 2019-08-18 |

|
Last Edited: 6 years ago |
Abstract
This documents provides design specifications, methodology & development notes, user & technical manuals and an evaluation for a creative application prototype, aimed at educating the user on appropriate recycling practices. The developed game: ‘CanYouRecycle.Me’, challenges the user to sort randomly generated items into the appropriate recycling bin within a limited timeframe, and provides the user with a score based on performance statistics. Reasoning is provided as to why items are recycled in certain ways, thus extending the educational aspects beyond simply informing the user on what goes where, by providing supporting information which justifies and explains the correct answer.
Introduction
Numerous scholars have researched and documented the ‘significant positive effect’ on the environmental knowledge, pro-environmental attitudes and behaviours of grade school children when exposed to recycling education programmes (Frank C. Leeming; Bryan E. Porter; William O. Dwyer; Melissa K. Cobern; Diana P. Oliver, 1997). As a result, a number of educational establishments have implemented environmental programs with the goal of increasing environmental awareness within the community. However, this market contains limited amount of diverse options for content delivery to the end user, presenting an opportunity to provide useful and relevant information through the introduction of an educational recycling game.
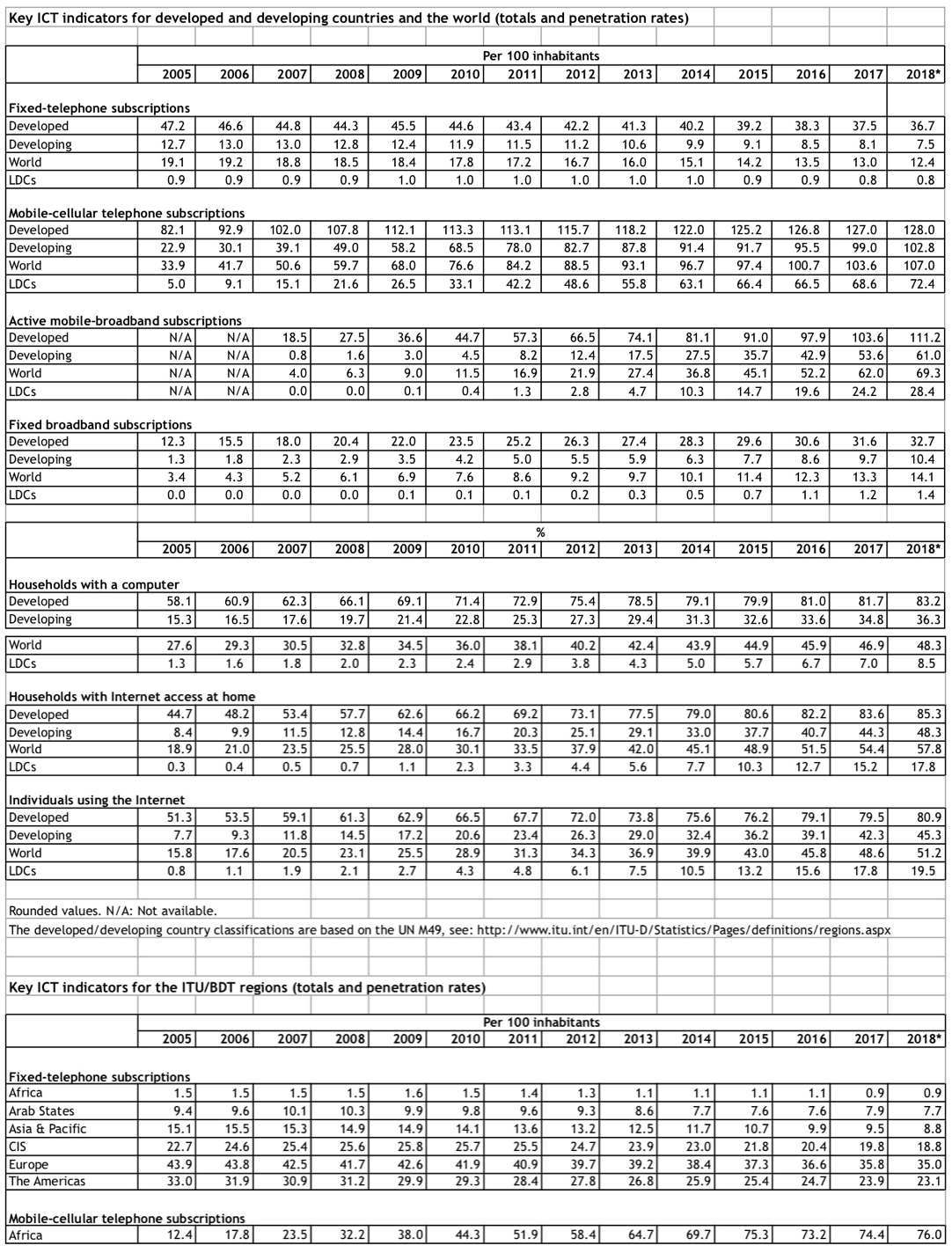
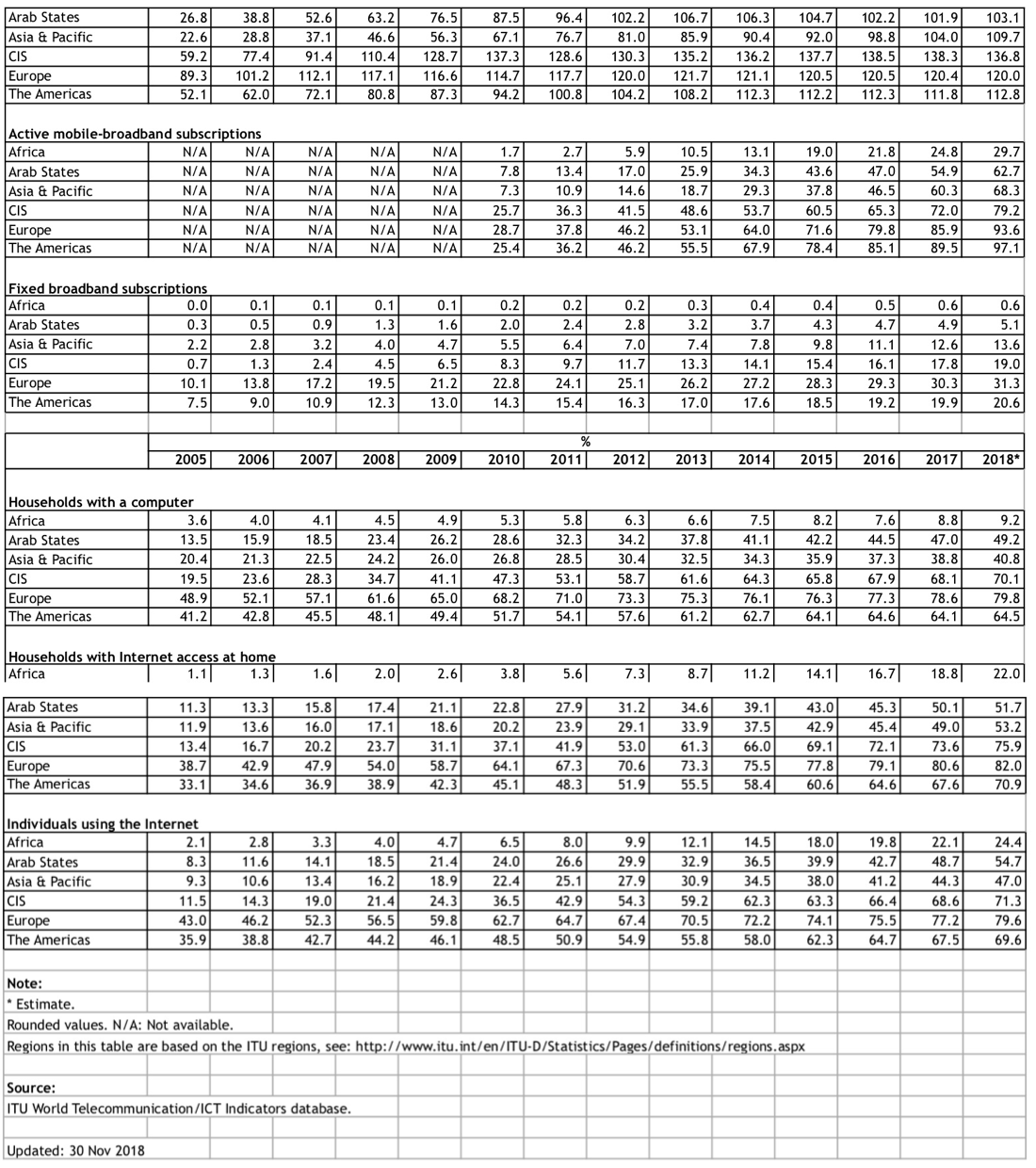
It is important that efforts to educate users on effective recycling practices reach the widest audience possible, as the topic goes hand-in-hand with global warming, resource management and environmental preservation, and is therefore of global importance. Access to such educational content must be easily available on a variety of platforms without geographical limitations. As identified through Appendix A, the number of global internet connected users has grown substantially from 15% to 51% over the last 13 years, and public and privately funded projects are currently being undertaken to connect even the most rural and under-developed regions of the world (Matt Reynolds, 2018). Therefore, application delivery through a web interface ensuring cross-platform compatibility is the most appropriate method of meeting this requirement.
User Manual
The application is delivered though a website, and is therefore available through a web browser at any of the following addresses: creativega.me, canyourecycle.me, and precycle.me. A constant internet connection is required to play. The game loads on the website’s landing page, displaying a number of labeled bins and a game info section containing a ‘Start Game’ button, which re/starts the round. A default round time of three minutes is applied, and can be altered from the settings page, accessible through the top navigation tab.
Beginning a new game starts the timer, and loads an item of waste to be sorted into an appropriate bin. The item includes a description, which could provide hints as to the correct bin to select. A selection can be made by clicking or tapping on the bin, depending on the device being used. The game is accessible through a variety of platforms, including laptop, phone, smart TV, tablet and game console - provided the device supports javascript. Correct and incorrect bin selections trigger an appropriate sound to be played, alerting the user to the result and providing a more engaging experience.
Points are maintained based on in/correct bin selections and the amount of items sorted per minute. Upon selecting an item, a reason is provided as to why the selection as either correct or incorrect. The game may be paused and resumed to read the provided reasoning, allowing for the educational features to be obtained without effecting the entertainment aspect. A global item search page is also provided to enhance educational aspects, allowing the user to search for a particular item or category of recycling, and receive useful and relevant information. Once the game timer expires, game statistics are provided, including amount of items sorted per minute, accuracy, and round points.


Troubleshooting
Items taking a while or not loading?
Ensure a reliable internet connection is established, as this is a requirement to load new item information and images.
Points not updating?
Points are stored locally and in real time, and do not require cookies, sessions or an Internet connection to maintain. Issues may arise from initial loading errors, which can be resolved by refreshing the page.
Game Time Not Working?
The round time setting is stored as a PHP session, whose uniquely identifiable reference is stored locally by the browser as a cookie. Ensure cookies are not being disabled or blocked to resolve issues with the round time.
Higher amount of correct items but a lower score?
Points are calculated as a multiplication of correct items/min and accuracy, so although the amount of correct items may be higher than pervious rounds, the score may appear lower if lesser accuracy is achieved.
Technical Manual
The game application is delivered to the user over the internet and experienced on the client’s side through a web browser, therefore source files require processing by a web server running a modern version of Apache, PHP, and MySQL in order to support its functionality. The Oracle MySQL database must be loaded with the table structure defined by the SQL code provided in Appendix B, and the connect_to_mysql.php script provided in Appendix D must be edited to reflect the appropriate database connection information.
The ‘Rapid Application Development’ (RAD) Methodology was followed due to time constraints and the likelihood of constantly shifting requirements as feedback is provided after each construction phase. Although new concepts have been researched and applied to this project, such as efficiently implementing object animations, experience with the development environment has allowed for a steady progress to be maintained, facilitating the RAD model.
Game Design
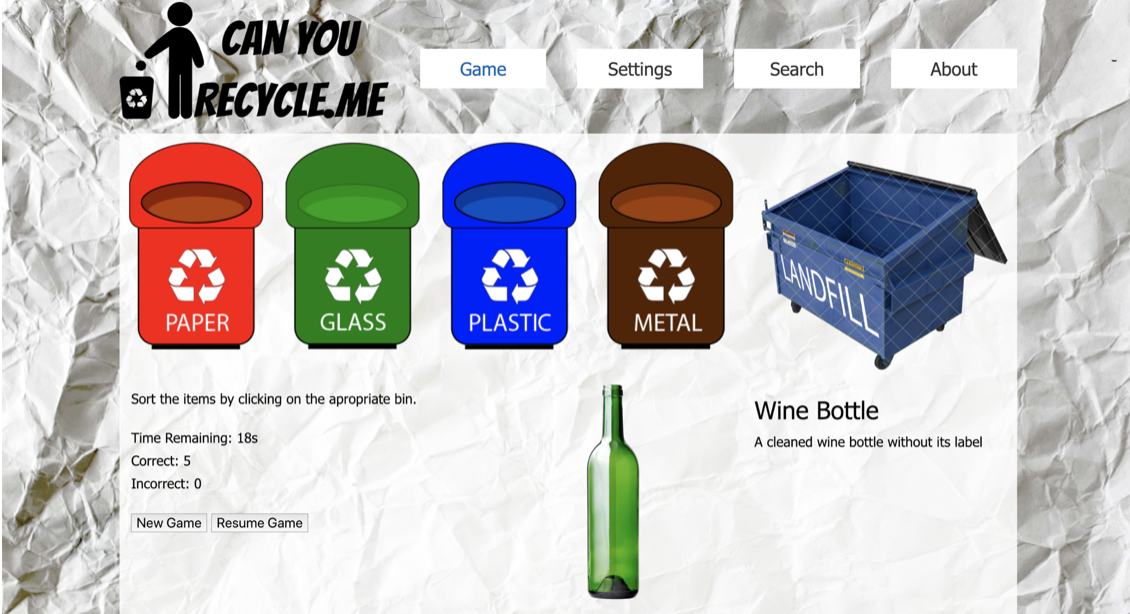
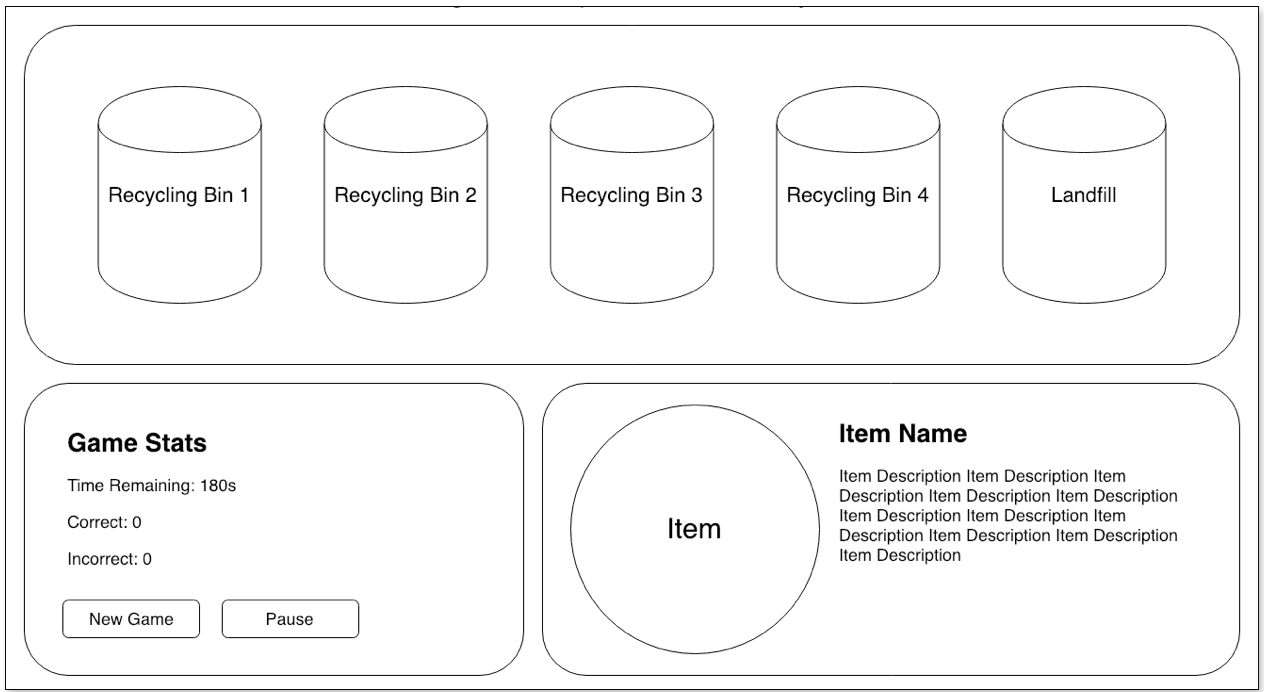
The game is compartmentalised into three sections, one for the various selectable bins, the second for the item image, name & description, and the last for game statistics, allowing the user to see round related performance information and end of game points. This layout of these compartments is depicted in Image A below. This is implemented using html divs and css styling to define their position on the screen, using a measure relative to the screen’s dimensions to scale visual objects, such as ‘vw’ or ‘em’. This approach allows for a consistent experience to be achieved across multiple platforms and devices due to the modern uniformity and standardisation of browser interpretation methods. In game object images were adapted from PixelSquid: a PNG image repository which provides download access to thousands of royalty free images (PixelSquid, 2018).
Image A: Compartmentalised Layout

Image Handling & Animations
Images are stored in files with names corresponding to the appropriate garbage bin for the depicted item, and a reference to the filename is stored in the database, along with other item information. When a new item is called, a random reference is selected from the database, and the corresponding image and information is displayed to the user. At it’s core, jQuery animations are responsible for visual object movement on the user’s screen, triggered by user onClick events. This is achieved by specifying alterations to CSS properties and a duration of time over which to perform the manipulation. The object is then transformed on the screen in accordance with the specified CSS properties; from the object’s current state to the newly defined state (Aurelio De Rosa, 2014).
Objects are first moved from their original position to the selected bin, whilst simultaneously having their size decreased by 50%. Based on the bin selection made, the image then either has its opacity and height reduced to zero to indicate the item has successfully been thrown away, or the image turns into a red cross, indicating a wrong bin was chosen. Corresponding audio is played to enhance the user feedback to on screen events.
Algorithms
Starting a new game and generating a new item sends an AJAX call to a backend php script, which connects to the database, and uses the SQL RAND() operator to retrieve a random item reference from the available records. Item data is then returned to the AJAX caller as a JSON encoded array, including name, description, bin category, reasoning, and filepath data elements, which are loaded, formatted and updated on the user interface.
Useful Features
It is useful to bring attention to the game setting allowing the user to change round duration between one and five minutes, which in addition to providing a higher quality user experience, may facilitate the evaluation and testing of functionality and various game elements. By allowing the timer to expire in a shorter amount of time, a quicker test can be performed for ensuring once the round ends, specified events are triggered and perform in a desirable manner. On the other hand, extending the time value may allow for a wider variety of points to be achieved, ensuring game statistics are accurately maintained and calculated. In addition, user adjustable time allows for a variety of randomly triggered user actions such as pause, resume & restarting the game without a page refresh, to be comprehensively tested in multiple combinations and over range of in-game situations.
Test Plan
The following tests have been carried out after each stage of the construction cycle, as defined in the RAD model. They involve both software development testing as well as end user testing requirements, and has been crucial to the development process resulting in the final product.
|
Test # |
Name |
Description |
Comments |
|
1 |
Prior Objectives |
All previously set objectives have been considered and addressed in some way prior to initiating a new construction phase. |
|
|
2 |
Functionality |
Ensure all game elements work as intended up to the development point. |
|
|
3 |
No Dead Ends |
Verify that that all features which require implementation of future features to achieve full functionality behave appropriately under normal gameplay conditions. |
|
|
4 |
Extreme Limits |
Test to ensure the game handles upper and lower limits for all user actions up to the current development phase. At various stages, this may include finishing then game with zero items sorted, extending the timer and ensuring desirable gameplay after extended time, and getting all items wrong or right. |
|
|
5 |
Design Impressions |
A number of appropriately targeted users (between 2-5 after each stage) are to be selected to provide feedback on design, animations and general attrition towards the game as a whole, as well as towards specific graphical elements. Feedback received in the form of qualitative data is to be documented, with importance given to areas of suggested improvement. These results are to be considered in future development phases to increase overall quality and user satisfaction. |
|
|
6 |
User Experience |
A number of users (between 2-5 after each stage) are to be selected to extensively test the game for functionality, logical errors and both fatal errors and annoyances in the gameplay experience. |
|
|
7 |
Quality Improvement |
Users selected for tests 5 & 6 (often different groups varying in age) should be asked to provide feedback on their personal experience and how they would improve the quality of the game through adding or modifying features, improving educational or entertainment aspects and enhancing user interaction. |
|
Useful Test Notes
|
Feedback # |
Test Cycle |
Developer/User |
Description |
Status |
Comments |
|
1 |
1 |
Developer |
If a game is restarted whilst paused, bins remain unelectable |
Resolved |
|
|
2 |
1 |
User |
Timer falls below 0 indefinitely if it reaches 0 when the tab/window is not in focus. |
Resolved |
|
|
3 |
1 |
User |
Comment that paper background may be too distracting and should be replaced with a solid colour. |
Resolved |
Although the paper background is favoured, an increase to the opacity of the game-holding div helps to reduce distractions. |
|
4 |
2 |
Developer |
Finishing the game with 0 incorrect items causes a maths error in stats calculations |
Resolved |
|
|
5 |
3 |
User |
Images taking long to load eats away at remaining time, whilst detracting from the user experience. |
Resolved |
Images have been given a smaller file size to address this issue with slower connections. |
|
6 |
3 |
User |
Noted prolonged audio for success |
Resolved |
A shorter and more appropriate sound has been selected for this purpose. |
|
8 |
4 |
Developer |
User adjustable round-time setting not updating in the game. |
Resolved |
Identified game requirement that cookies must be enabled - this has been added to troubleshooting guide. |
|
7 |
4 |
User |
Paper bin not responding to user clicks after a while of inactivity. |
Resolved |
|
|
9 |
4 |
User |
An item has been identified as being incorrectly assigned a correct recycling bin in the game. |
Resolved |
|
|
10 |
5 |
User |
An error has been identified in object animation alignment after a bin selection if the next item has been generated too slowly. Can be replicated by artificially throttling internet speed. |
Resolved |
|
Evaluation & Further Development
Further development may be achieved by enhancing user engagement and creating a competitive experience through the integration of a leaderboard, which identifies the best players of the day, month and of all time. This would involve the optional ability to create an account, which would enable keeping track of scores in relation to previous games, as well as with other players. Feature enhancement could involve the implementation of an organic waste bin, which would increase the amount of selectable bins, and create an opportunity to increase the amount of items presentable to the user, allowing for a wider educational impact. Positive feedback towards the developed prototype has been received from test users from a range of age groups and cultures, which includes heavily valued comments from the intended target audience for the game. The advancement of web technologies over the last decade has allowed for interactive experiences to be achieved through a web browser, enabling the important widespread reach provided by the internet.
References
Frank C. Leeming; Bryan E. Porter; William O. Dwyer; Melissa K. Cobern; Diana P. Oliver (1997). Effects of Participation in Class Activities on Children's Environmental Attitudes and Knowledge. Available at: https://www.researchgate.net/publication/254345230_Effects_of_Participation_in_Class_Activities_on_Children's_Environmental_Attitudes_and_Knowledge Accessed on December 29th, 2018
PixelSquid (2018). PixelSquid: 3D Content for Graphic Designers & Photoshop. Available at: https://www.pixelsquid.com/ Accessed on December 29th, 2018
Matt Reynolds (2018). Facebook and Google's race to connect the world is heating up. Available at: https://www.wired.co.uk/article/google-project-loon-balloon-facebook-aquila-internet-africa Accessed on December 29th, 2018
International Telecommunications Union (2018). ICT STATISTICS. Available at: https://www.itu.int/en/ITU-D/Statistics/Pages/stat/default.aspx Accessed on December 30th, 2018
Aurelio De Rosa (2014). A Guide to the jQuery animate() Method. Available at: https://www.sitepoint.com/guide-jquery-animate-method/ Accessed on December 30th, 2018
Further Reading
Pro Disposal & Recycling (2017). What’s Recyclable and What’s Not. Available at: https://www.prodisposal.net/whats-recyclable-whats-not/ Accessed on December 28th, 2018
Goop (2015). The Ultimate Recycling Chart. Available at: https://goop.com/wellness/food-planet/the-ultimate-recycling-chart/ Accessed on December 28th, 2018
Jeffrey M. Smith; Christine Rechenberg; Larry Cruey; Sue Magness; Peggy Sandman (1997). The impact of recycling education on the knowledge, attitudes, and behaviors of grade school children. Available at: https://go.galegroup.com/ps/i.do?p=AONE&sw=w&u=googlescholar&v=2.1&it=r&id=GALE%7CA20479502&sid=classroomWidget&asid=fe8da3eb Accessed on December 29th, 2018
Martin Angelov (2009). A simple AJAX website with jQuery. Available at: https://tutorialzine.com/2009/09/simple-ajax-website-jquery Accessed on December 30th, 2018
Aurelio De Rosa (2014). Easily Improving jQuery Animations. Available at: https://www.sitepoint.com/easily-improving-jquery-animations/ Accessed on December 30th, 2018
Appendices
Appendix A: 2005-2018 ICT Development Data


(International Telecommunications Union, 2018)
Appendix B: Database SQL Code
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET AUTOCOMMIT = 0;
START TRANSACTION;
SET time_zone = "+00:00";
--
-- Database: `recycleme`
--
-- --------------------------------------------------------
--
-- Table structure for table `items`
--
CREATE TABLE `items` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(255) NOT NULL,
`desciption` varchar(1000) NOT NULL,
`category` enum('glass','metal','paper','plastic','landfill') NOT NULL,
`reasoninng` varchar(1000) NOT NULL,
`filename` varchar(255) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=latin1;
--
-- Dumping data for table `items`
--
INSERT INTO `items` (`id`, `name`, `description`, `category`, `reasoning`, `filename`) VALUES
(1, 'Mason Jar', ‘Item Description', 'glass', ‘Answer Reasoning', 'masonjar.png'),
(2, 'Fruit Bowl', 'Item Description', 'glass', 'Answer Reasoning', 'fruitbowl.png'),
(3, 'Wine Bottle', 'Item Description', 'glass', 'Answer Reasoning', 'winebottle.png'),
(4, 'Wine Glass', 'Item Description', 'glass', 'Answer Reasoning', 'wineglass.png'),
(5, 'Sun Glasses', 'Item Description', 'landfill', 'Answer Reasoning', 'sunglasses.png'),
(6, 'Glasses', 'Item Description', 'landfill', 'Answer Reasoning', 'glasses.png'),
(7, 'Styrofoam Food Packaging', 'Item Description', 'landfill', 'Answer Reasoning', 'styrofoamtakeout.png'),
(8, 'Paint Can', 'Item Description', 'landfill', 'Answer Reasoning', 'paintcan1.png'),
(9, 'Paint Can', 'Item Description', 'landfill', 'Answer Reasoning', 'paintcan2.png'),
(10, 'Film Wrapped Packaging', 'Item Description', 'landfill', 'Answer Reasoning', 'filmwrappedcontainer.png'),
(11, 'Styrofoam Box', 'Item Description', 'landfill', 'Answer Reasoning', 'styrofoambox.png'),
(12, 'Soda Can', 'Item Description', 'metal', 'Answer Reasoning', 'sodacan.png'),
(13, 'Beer Can', 'Item Description', 'metal', 'Answer Reasoning', 'beercan.png'),
(14, 'Crushed Can', 'Item Description', 'metal', 'Answer Reasoning', 'crushedcan.png'),
(15, 'Aluminium Tin', 'Item Description', 'metal', 'Answer Reasoning', 'aluminiumtin.png'),
(16, 'Aluminium Can', 'Item Description', 'metal', 'Answer Reasoning', 'aluminiumcan.png'),
(17, 'Pizza Box', 'Item Description', 'paper', 'Answer Reasoning', 'pizzabox.png'),
(18, 'Cardboard Box', 'Item Description', 'paper', 'Answer Reasoning', 'cardboardbox.png'),
(19, 'Envelopes', 'Item Description', 'paper', 'Answer Reasoning', 'envelopes.png'),
(20, 'Coffee Cup', 'Item Description', 'paper', 'Answer Reasoning', 'coffeecup.png'),
(21, 'Printer Paper', 'Item Description', 'paper', 'Answer Reasoning', 'printerpaper.png'),
(22, 'Water Bottle', 'Item Description', 'plastic', 'Answer Reasoning', 'waterbottle.png'),
(23, 'Yoghurt Tub', 'Item Description', 'plastic', 'Answer Reasoning', 'yoghurttub.png'),
(24, 'Red Cup', 'Item Description', 'plastic', 'Answer Reasoning', 'redcup.png'),
(25, 'Butter Tub', 'Item Description', 'plastic', 'Answer Reasoning', 'buttertub.png'),
(26, 'Clear Cup', 'Item Description', 'plastic', 'Answer Reasoning', 'clearcup.png'),
(27, 'Milk Jug', 'Item Description', 'plastic', 'Answer Reasoning', 'milkjug.png'),
(28, 'Paint Can', 'Item Description', 'metal', 'Answer Reasoning', ‘paintcan.png');
COMMIT;
Appendix C: File Structure
Root Folder:
File: about.php
File: index.php
File: search.php
File: settings.php
Folder: css
File: style.css
Folder: images
File: background.jpg
File: corrext.wav
File: error.png
File: incorrect.wav
File: logo.png
File: search.png
File: tick.png
Folder: items
File: generalbin.png
File: glassbin.png
File: metalbin.png
File: paperbin.png
File: plasticbin.png
Folder: glass
Folder: landfill
Folder: metal
Folder: paper
Folder: plastic
Folder: js
File: jquery-3.1.1.js <— retrievable from https://jquery.com/download/
Folder: php
File: connect_to_mysqli.php
File: footer.php
File: header.php
File: newitem.php
Appendix D: Source Code
[Not Listed]

Ratings